


UX/UI DESIGN
I design web pages and conduct user testing for Signs.com to improve user experience, increase customer flow and identify ares for improvement.
To keep all pages consistent and on-brand throughout the website, I collaborate with Signs.com’s creative team, which conducts research and provides insight regarding page layouts that have been most successful recently.
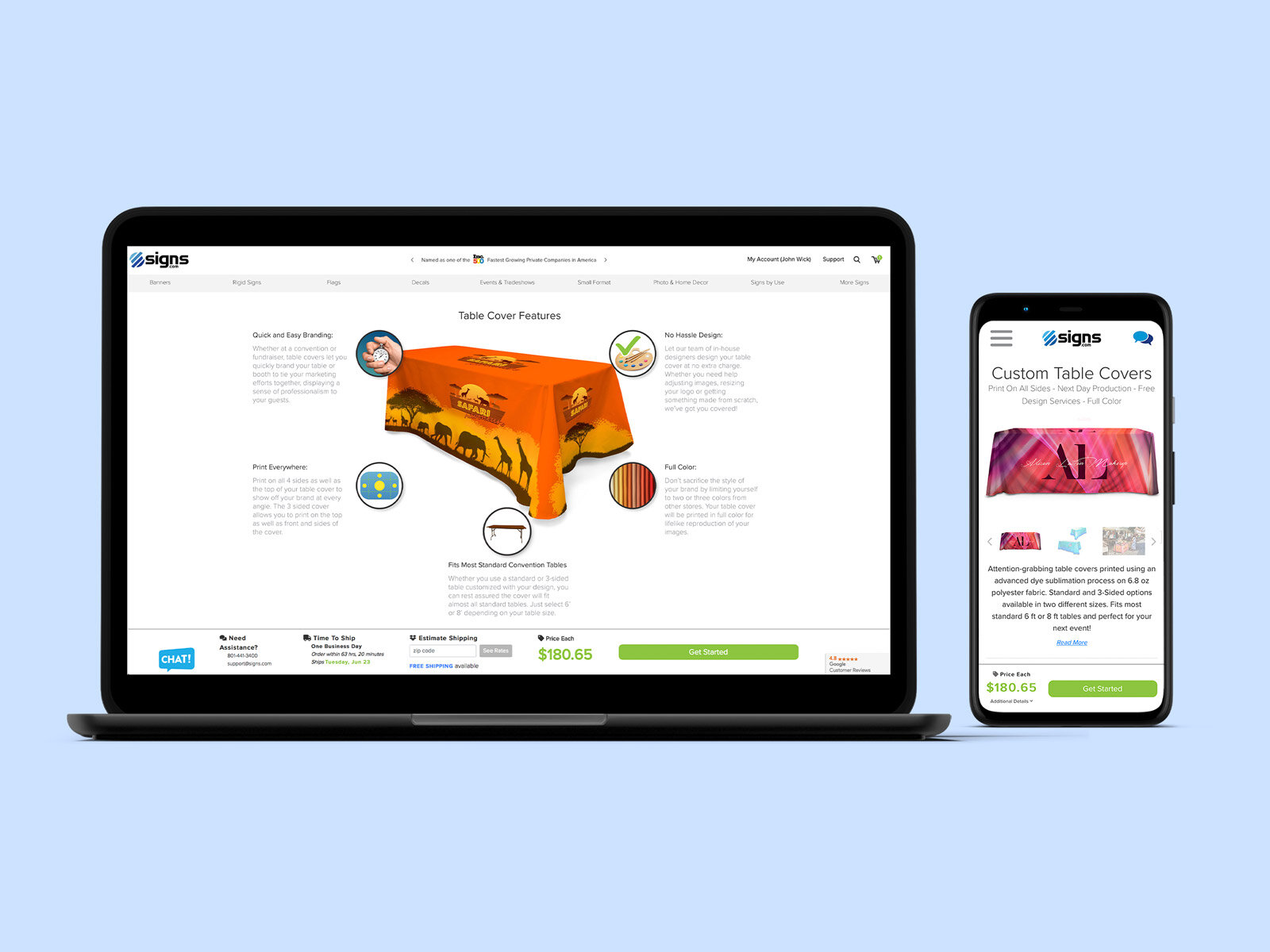
My process usually starts with a discussion with the creative team where we go over a low fidelity wireframe of a page and come up with image ideas. Then, I take photographs and create mockups that represent the product and its usage. Once all visual assets are finalized, I create a high fidelity prototype of the page in Adobe XD or Figma based on the initial wireframe. Lastly, once a desktop layout is approved, I design a similar version for tablet and mobile devices and share all with the development team after all revisions are approved by the creative department.
In addition to designing high fidelity wireframes, I conduct user testing to identify any usability or design issues on the website, as well as see where its performance can be improved. I also participate in regular brainstorming sessions and suggest creative ideas to compliment the website’s visual identity.